|
 |
 |
 |
 |
 |
 |
|
| |
|
|
 |
| |
 |
|
|
 |
|
|
 |
| |
 |
| |
笔记本电脑1
|
|
 |
|
|
 |
|
|
 |
|
|
 |
| |
 |
|
|
|
我们将马上开始制作一部超酷的笔记本电脑。笔记本电脑由两个主要部分组成,一个是它的显示部分,另一部分是它的操作部分。我们首先从它的显示部分开始画起!
第一步:我们打开一个800×600的RGB模式白色背景的画布,使用选择工具在中间部分选择一个长方形的浮动选区,然后使用菜单命令(select(选择
)/modify(修改)/smooth(平滑))键入10。
第二步:将前景色设为纯黑色。执行命令(edit编辑/stroke描边)描一个像素大小的边。 |
|
 |
| |
 |
|
|
|
| 第三步:将前景色设为(RGB,238.238.238)用漆桶工具渲染浮动选区,用选择工具再次于浮动选区中选择一个长方形的浮动选区,然后建立一个新的layer1层。再次执行描边命令2(描黑色)
像素。 |
|
 |
| |
 |
|
|
|
第四步:按着Ctrl键,点选Layer1层用渐变工具将选定的描边斜着描一下。要上黑下白,然后用魔术选择工具选择layer1中间的空区,最后用直线渐变工具如图画成这个样子。再用魔术工具将背景层的矩形框内部选中,然后也加以渐变效果(如图)。
第五步:新建一层用直线工具画一条直线(如图上方),然后使用菜单命令如下(Layer(层)/Effects(效果)/Bevel and Emboss...(斜角和浮雕
))如图设置!
现在显示器差不多也就做完了,我们将要继续接着制作操作的区域了,这个部分制作也不是太难! |
|
 |
| |
 |
|
|
|
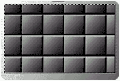
第六步:操作部分主要表现的是键盘和位于侧面的光驱和开关等,不过我们一贯认为简单就是美,所以我们会表现的比较简单。我们先来制作键盘按键的部分。
建立新文件,W H为50像素,全选整个图像,建立新层用渐变工具同第4步那样,做渐变,然后使用菜单命令如下(Layer(层)/Effects(效果
)/Bevel
and Emboss...(斜角和浮雕))style为inner bevel,Depth项设为20pixels.
第七步: 合并图层,全选,使用命令(edit(编辑)/Ddfine pattern(指定图案)). 回到显示器的文件,将所有图层合并,利用魔术工具将合并后的显示器单独选中,剪切然后粘贴,这样我们就拥有了一个单独图层的显示器。此时该层为layer1层,将该层复制,将中间部分用选择工具选定,然后填充指定的图案得到如图效果!
|
|
 |
| |
 |
| |
 |
|
|
| |
|
| 版权所有 |
| Copyright ©2000-2001 |
| |
|
 |