| 总体导航图 | 学习指南 |
|
|
|
|||||||||
| 多媒体应用基础 >> 多媒体素材的制作 >> Photoshop首页 >> 综合处理 |
| q 知识点预习 | |
| = ImageReady | |
 |
|
在学习之前,先让我们了解一下ImageReady制作动画的原理。ImageReady只能做帧动画,既由一帧帧图片切换显示成动画。而每一帧图片在ImageReady中是利用层的不同组合效果生成的。下面让我们学习具体的实现过程: 建立图象文档,输入文字。 |
 |
| 将当前层复制为新层,执行filter/blur/motion
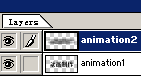
blur,产生动态模糊效果。 为了方便说明,将两个层的名称修改为animation1和animation2。保存图像,按工具箱上的跳转到ImageReady按钮 |
 |
|
在层控制面板中关闭Animation2层的显示。您可以在Animation控制面板里看到默认的第一帧效果图。 最后选择菜单命令“File--Save Optimized as”保存。 |
|
|
|
|
|
| 版权所有 | |
| Copyright ©2000-2001 | |
