| |
|
|
| |
|
|
| 多媒体应用基础
>> 多媒体素材的制作
>> Photoshop首页
>> Photoshop网页制作>>
图像上的按钮 |
| |
| |
图像上的按钮 |
|
|
|
|
|
|
|
| |

|
|
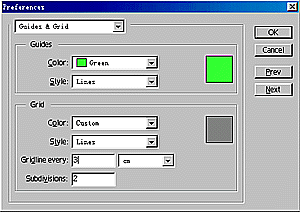
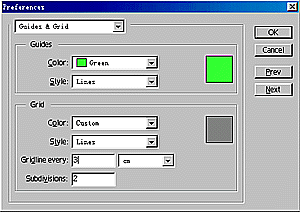
| 1.打开一个图片拷贝到新文件中,从File下的Preferences中选择Guides&Grid(指示线和网格),在
如图所示对话框中,设定Gridline
every(网格间距)为1in;Sub division为3in。这将在图像上加入网格来帮助制作按钮。 |
|
| |

|
|
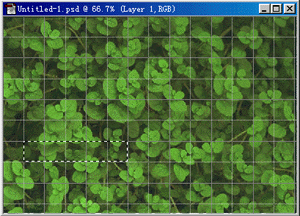
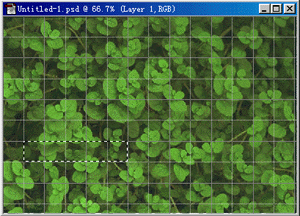
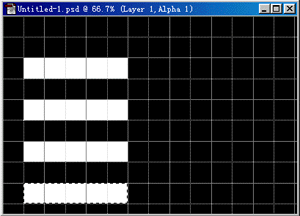
| 2.使用遮罩工具,如图所示给按钮划出一个区域,并保存此选定区为Alpha1。 |
|
| |

|
|
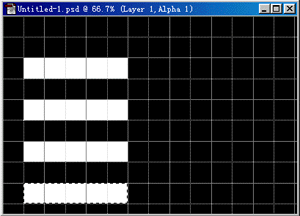
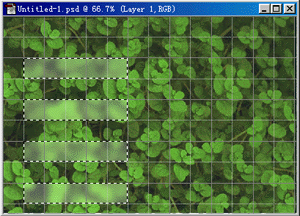
| 3.在Channel通道面板上激活Alpha1,拷贝并粘贴选定区到网格中,创建需要数量的按钮。 |
|
| |
 |
|
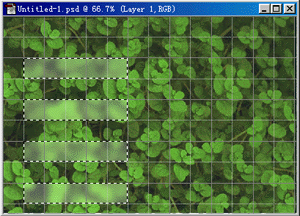
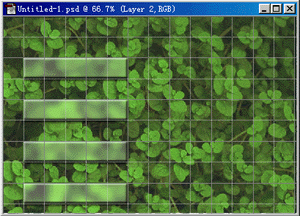
| 4.回到层面板中,从Filter中Blur里选择Gaussian Blur,Radius半径为5.8Pixels,再从Image中Adjust里选择Brightness/Contrast,亮度为+50对比度0,这将使按钮在图像上更加醒目。 |
|
| |
 |
|
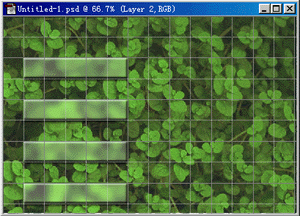
| 5.拷贝选区到一新层中,使用文字工具右键菜单中的Effect,为按钮加入滴状阴影和浮雕效果(设置可保持默认值,具体参见背景-边缘和按钮-基本渐变),
如图所示。 |
|
| |
 |
|
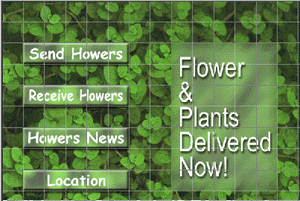
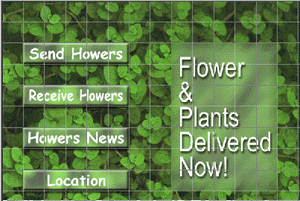
| 6.以同样方法创建一文字区,并给按钮和文字区写入文本,如图所示,最后以Gif格式输出。 |
|
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
|
| 返 回 |
| |
| |
|
|
| 版权所有 |
| Copyright ©2000-2001 |
| |
|