|
 |
 |
 |
 |
 |
 |
|
| |
|
|
 |
| |
 |
|
|
 |
| 多媒体应用基础
>> 多媒体素材的制作 >>
Photoshop首页 >> 网页输出
|
 |
| |
 |
| |
网页输出
|
|
 |
|
|
 |
|
|
 |
|
|
 |
 |
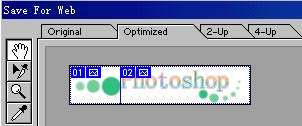
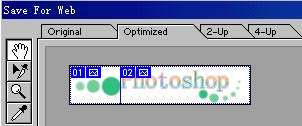
当分割工作完成后,可以直接从Photoshop中产生HTML页面。
选择菜单File--Save For Web选项,出现如图所示对话框,通过该对话框可以对每一副切片进行优化。您也可以使用默认的优化设置,直接点击“ok”生成HTML页面。生成的页面可以继续在DreamWeaver或Adobe
GoLive等网页编辑工具中编辑。 |
|
 |
 |
左图表示了在对话框中左边工具栏个工具的用途。 |
|
 |
 |
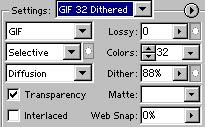
对切片的优化程序是:
1、用“选择切片”工具选择所需切片。
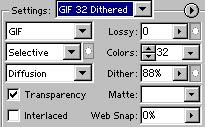
2、在对话框右边“Settings”选项中选择适当的格式(见左图)。直至切片的效果与大小都合适为止。 |
|
 |
 |
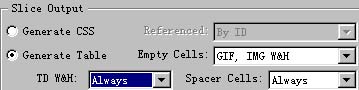
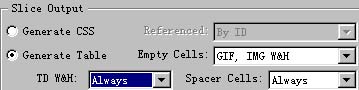
所有切片优化以后,点击 按钮,在出现的对话框中找到Slice
Output选项组,把TD W&H和Spacer Cells选项设置为Always。这样设置可以严格控制生成的HTML页面大小。一切设置完毕后,您就可以输出了。 按钮,在出现的对话框中找到Slice
Output选项组,把TD W&H和Spacer Cells选项设置为Always。这样设置可以严格控制生成的HTML页面大小。一切设置完毕后,您就可以输出了。 |
|
 |
| |
 |
| |
|
 |
| |
 |
|
|
|
 |
| = 尝试把一副图像输出成网页。 |
|
 |
| |
|
 |
| q 相关知识点
|
 |
| =页面分割工具 |
|
 |
| =网页输出 |
|
 |
| =ImageReady |
|
 |
| |
|
 |
| |
 |
|
|
 |
|
|
| |
|
| 版权所有 |
| Copyright ©2000-2001 |
| |
|
 |