|
 |
 |
 |
 |
 |
 |
|
| |
|
|
 |
| |
 |
|
|
 |
|
|
 |
| |
 |
| |
笔记本电脑2
|
|
 |
|
|
 |
|
|
 |
|
|
 |
| |
 |
|
|
|
第八步:将上一步的所制作的图案选定,(edit编辑/free transform自由变换)将该图缩小到一定程度,然后全选,后(edit编辑/transform变换/perspective透视效果)将上部缩小,下边放大。
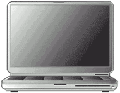
第九步:建立新层,在显示器的下方用浮动选择工具选择一个等长的浮动选区,将渐变工具设为如图所示的状态,然后垂直填充选区。再建新层拉宽为2像素的一条短直线,使用命令Layer层/Effects效果/Bevel
and Emboss...斜角和浮雕)设置同第四步!将图层摆放到合适的位置! |
|
 |
| |
 |
|
|
|
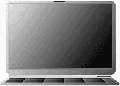
第十步:下来实现笔记本电脑的侧面部分,首先用选择工具圈选同笔记本等长的长方形浮动选区,建立新层,如图用渐变工具将该选区加以渐变,对该层进行描边,将该层移到笔记本电脑那一层的下边。
第十一步:合并图层后用模糊工具将描边的黑线模糊掉,选中整个图层将整个合并后的笔记本电脑的图进行1像素的描边。建立新层在底沿中间画3像素宽的断线,如同第五步那样处理该线。建新层,在它旁边再次建立一条2像素短线条,然后用(Layer层/Effects效果/Bevel
and Emboss...斜角和浮雕),style是outer bevel,高低是down,depth=2,blur=2.在旁边的合适位置用圈选工具建立一个小长方形的按钮,然后填充白色。现在可以看到如下效果。已经成型的笔记本电脑。
|
|
 |
| |
 |
|
|
|
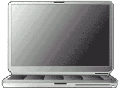
| 第十二步:再次建立一个新层,使用浮动选择工具选取一个圆角矩形的浮动选区,使用渐变工具渐变。然后将该层移到电脑的那一层的下边,执行描边命令,用直线工具为电脑添加底座。然后加上一些文字做装饰,于是该项目全部完成。 |
|
 |
| |
 |
|
|
|
作者(游民)的话: 如何更近一步的完善这副作品呢?我想到了很多方法,利用复制粘贴的方法,将那些键盘的按键以标准键盘排列方式排列,然后再缩小,就可以得到更加真实的效果,这点我已实验过了。同时在键盘上添加触摸鼠标等常见的组件,可以使该作品更加真实。为显示器添加厚度同样可以是该作品真实。总之,如果你还有更好的想法,请一定告诉我!我的信箱是ymworks@263.net。
你也可以访问我的主页youmin.myrice.com。 |
|
 |
| |
 |
| |
 |
|
|
| |
|
| 版权所有 |
| Copyright ©2000-2001 |
| |
|
 |