|
在这节中我们将使用移动图标使Authorware中的文字动画运动起来,并且探讨一下层的作用。
 2.1
移动图标 2.1
移动图标
|
首先在流程线上插入一个显示图标,并导入一幅图片。
运行一下程序。
|
 |
| 将一个移动图标拖拽到显示图标的下面。 |
 |
|
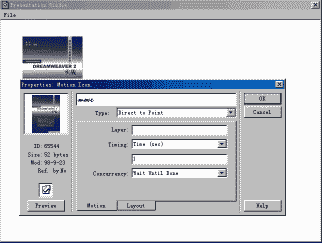
按住shift键,双击移动图标,系统弹出对话框。
单击选中要移动的图片。
将其移动到屏幕的另一端。运行的时间Timing默认为1秒。
如果觉得太短可以自行设置OK确定。
运行程序可以看到图片按照刚才拖动的结果从起始位置移动到结束位置。
|
 |
2.1.1 移动图标路径设置
按照前面的操作,我们制作出来的动画是直线移动的,如果我们想制作弧线运动,就要按照另外一种方式来进行制作。
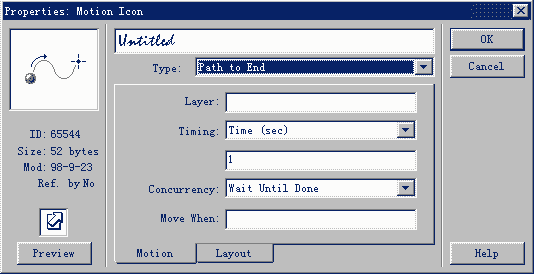
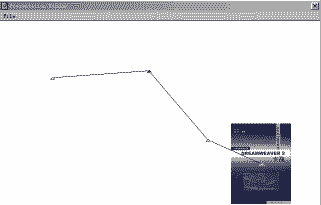
删除前面的移动图标,重新拖动一个移动图标。运行程序流程运行到移动图标时,自动停止弹出对话框(因为移动的对象没有设置过)。在移动的类型里面选择“Path
to End”路径移动。

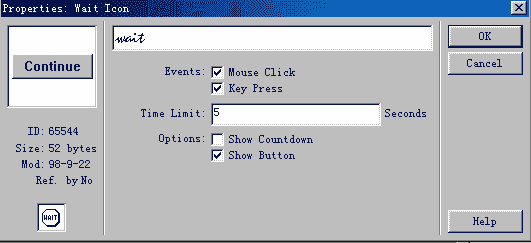
双击等待图标,系统弹出等待图标对话框。Events事件选择Mouse Click鼠标单击,Key
Press按任意键,Time Limit时间限制设置为5秒,选中Show Button。

|
在屏幕中点选图片,图片的中间出现一个小黑三角,拖动图片到下一个位置,放开鼠标,同理,重复上面步骤,在画面中拖出一条轨迹。
运行程序图片按照轨迹移动。
|
 |
|
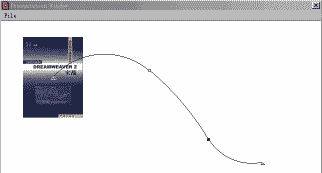
但是图片移动的轨迹不够平滑,最好是能够平滑的进行移动。
再次双击移动图标,在轨迹中单击选中弧度处的三角形,再双击是轨迹变成圆滑的。
双击后三角形将变成圆形的。
运行程序整个移动轨迹变得更加圆滑了。
|
 |
2.2层的设置
当我们在Authorware中导入图片的时候,往往会碰到两幅图片重叠的情况,如果不做任何的设置,后出现的显示图标里面的图画将会重叠在先出来的显示图标的图片的上面。当然我们也可以改变这种状况就是设置层。层是显示图标的一种属性,用一个数字来表示。数字大的层将叠在数字小的层的上面,这种比较是相对的比较。比方说有两个显示图标A和B。A的层为“5”,B的层为“4”,B就显示在A的下面。不管在流程线上显示图标的位置谁在前谁在后。
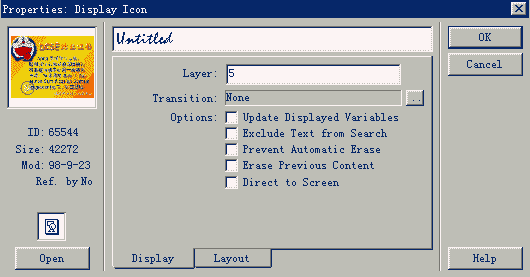
层的设置方法:导入图片以后。按Ctrl+I或者选择菜单Modify/icon/properties。系统弹出图标属性对话框。在Layer框中填相应的数字就可以了。

在移动图标中也有层的设置,有些时候在移动过程中,两张图片重叠。如果没有设置,一定是层数低的在层数高的后面。如果层数低的显示图标想要在层数高的图片上面上出现,层数低的图片所对应的移动图标时就要设置移动的层数。否则因为图标本身层数较低所以在移动的时候就会隐藏在层数高的图片的背后。
返回 请继续学习:声音图标和电影图标
|



