|
本节开始我们将对于Authorware强大的交互功能展开讨论。应该说Authorware的交互功能是比较强的,而且实现起来比较的简便。这也正是Authorware为广大非专业人士所喜爱的原因。
交互的原理
交互的执行过程是怎么样的呢?我们可以通过观察一个Authorware的交互流程来体会。
|
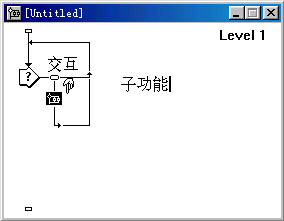
这就是一个简单的交互当流程。
执行到交互这一个图标的时候就等待用户进行某个操作。当用户安到了子功能这个按钮的时候。就执行下面黑色的组图标里面的程序。
整个过程简化的来说。就是用户发出操作->执行相应操作对应的程序。
右图展示的是一个按钮交互。就是按下“子功能”按钮,执行下面的程序。
|
 |
交互方式
交互的方式除了按按钮以外还有很多。我们将对以下交互方式一一作简要介绍:
按钮交互
热区交互
热件交互
目标区域交互
菜单交互
条件交互 |
文本输入交互
按键交互
尝试次数交互
时间限制交互
事件交互
组图标 |
组图标的作用就是将很多个图表包成一组,使流程看上去更加清楚。在交互图标下面只能放一个图标当我们需要有多个图标的时候就把图标都放到一个组中挂在交互下面就可以了。组图标使用方法如下:
把图标打包成组
|
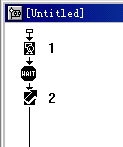
选中要分组的图标。
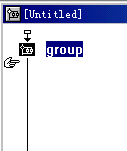
按ctrl+G就可以打包成组。
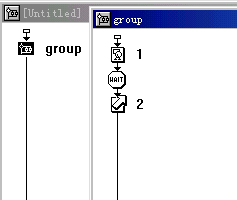
双击组可以看到包在里面的图标。
|
  |
|
还可以这样:
在工具栏中将组图标拖动到流程线上。
双击组图标,打开窗口。
将图标拖入窗口内流程线。
|
 |
返回 请继续学习:按钮交互
|



