|
我们来做一个移动交互的试验。
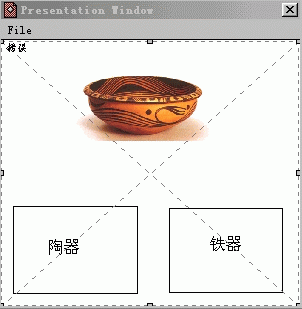
显示一个陶罐,下方显示两个答案“陶器”和“铁器”,如果把陶罐拖动到陶器上面。OK,显示一个勾,并且把陶罐留在“陶器”这两个字的上面。如果把陶罐拖动到“铁器”上面,(上帝啊,不会吧)就显示一个叉表示错误,陶罐飞回去。下面我们来看看操作流程。
|
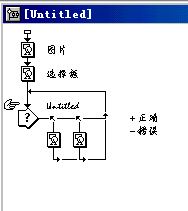
1.首先,安放两个显示图标。
一个名为“图片”的图标里面放“陶器”。
一个为“选择题”的图标放上“陶器”和“铁器”两个栏目。
|
 |
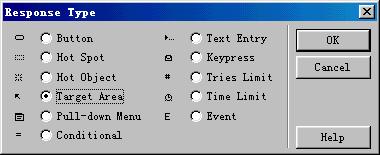
2.在交互图标上拖两个显示图标一个显示图标放表示正确的“勾”,一个显示图标放表示错误的“叉”。两个显示图标的交互方式都是“Targer
Area”目标区域。

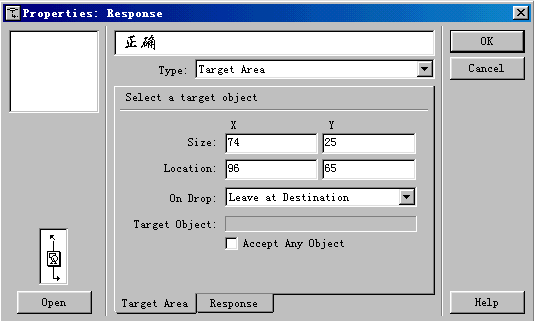
3.下面讲具体的目标区域的设置方式。双击“正确”显示图标上方的标记。在对话框中设定参数。把“On
drop”当物体放下时(在本例子中就是把陶罐拖到目的地松开鼠标时)设定为“Leave at destination”
留在原地。也就是当把陶罐拖到“陶器”这两个字上面时就让它留在原地。

|
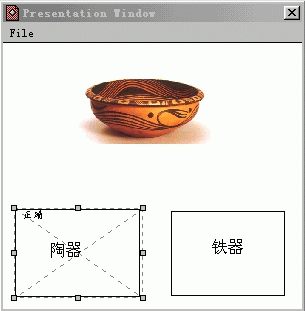
4.然后在画面中单击要拖动的物体,也就是“陶罐”。
把虚线框罩着正确答案的区域,
作为拖动的目标区域。
陶器这个正确答案区域就设定好了。
|
 |
|
5.同样地设置“铁器”。
把On drop设置为“Put back”当移动到“铁器”上去的时候图片返回原地。
不过最好把虚线框设置成为全部屏幕。
因为移动的时候没有对准“铁器”和“陶器”的区域也是错的。
要返回原地。
|
 |
返回 请继续学习:框架导航图标
|



