| 新手上路 |
|
图符与实例(二)
|
| |
| 在三种类型的图符中按钮是比较独特的一种,在它的编辑状态下,时间轴上会显示有以下四帧(见图1-14),而且每一帧都有其特定的内容,详细内容见表1-7: |
|
|
图1-14
|
|
表1-7
|
|
Up
|
鼠标不在按钮上时的状态,也是一般情况下按钮的状态 |
|
Over
|
鼠标位于按钮上面时的状态。 |
|
Down
|
鼠标点击按钮尚未释放时的状态。 |
|
Hit
|
定义对鼠标做出反应的区域, 这个反应区域在影像中是看不见的。 |
|
| 下面四幅图是Flash5.0中自带的一个按钮在四种状态下图形示例,请注意区分四幅图的不同。 |
 |
 |
 |
 |
| 图1-15(Up) |
图1-16(Over) |
图1-17(Down) |
图1-18(Hit) |
|
|
创建图符的方法有两种,如表1-8所示。
|
|
表1-8
|
|
方法
|
如何实现
|
| 1.从工作区中选取对象转换成图符 |
先选取要转换成图符的对象,然后在Flash菜单中选Insert->Convert
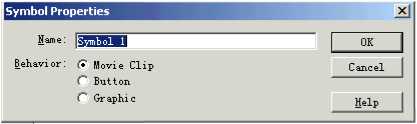
to symbol...(快捷键为F8),会有图1-19所示的窗口弹出,选好名称和类型点OK就可以了。这时工作区中刚刚选中的对象就成为新建图符的一个实例。按Ctrl-L打开图库窗口,可以看到新建好的图符。
|
| 2.创建一个空的图符 |
在菜单中选Insert->New
symbol...(快捷键为Ctrl-F8),这时会弹出和第一种方法一样的窗口,选好类型按OK则进入图符编辑状态,编辑区中心的十字用于定位。
在制作动画的过程中,如果对所创建的图符不满意也可以随时进行修改,方法就是在图库窗口中选择要修改的图符,再双击其预览画面,就可进入编辑状态。 |
|
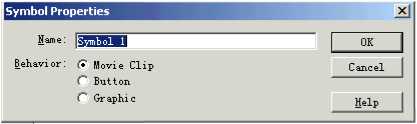
 右图(图1-19)是图符属性窗口,在该窗口可以选择图符的类型,既上一节介绍的三种类型。在Name栏输入图符名字,给图符起的名字最好跟它的功能相联系,这样方便我们以后对它的操作。 右图(图1-19)是图符属性窗口,在该窗口可以选择图符的类型,既上一节介绍的三种类型。在Name栏输入图符名字,给图符起的名字最好跟它的功能相联系,这样方便我们以后对它的操作。 |
 |
|
图1-19
|
 当进入图符编辑状态时,时间轴窗口左上方会出现与 当进入图符编辑状态时,时间轴窗口左上方会出现与 相似的图标,亮白色表示目前激活的窗口。同样,我们也可以通过点击时间轴窗口右上方的 相似的图标,亮白色表示目前激活的窗口。同样,我们也可以通过点击时间轴窗口右上方的 和 和 切换主场景和图符的编辑画面。 切换主场景和图符的编辑画面。 |
| 下一页中,我们将继续介绍如何创建图符和实例,以及如何改变实例属性等方面的内容。 |
|
|
|
|


 右图(图1-19)是图符属性窗口,在该窗口可以选择图符的类型,既上一节介绍的三种类型。在Name栏输入图符名字,给图符起的名字最好跟它的功能相联系,这样方便我们以后对它的操作。
右图(图1-19)是图符属性窗口,在该窗口可以选择图符的类型,既上一节介绍的三种类型。在Name栏输入图符名字,给图符起的名字最好跟它的功能相联系,这样方便我们以后对它的操作。