| 入门动画 |
|
遮罩技术
|
|
|
|
这一节我们来学习遮罩。这是一个比较简单但应用广泛的技术。如果运用得当,可以产生某些特殊的效果。上面的例子就是遮罩的一种表现形式。下面我们来看一下它是怎么实现的。
1.新建文件,按Ctrl+M把电影属性修改为长条形,大约400×100,背景选黑色。
2.输入文字,选文字工具在场景中输入“多媒体应用基础”几个字,设置字的颜色为白色,字体为隶书,调整字号至合适大小。
3.添加遮罩层(现在还不是遮罩层,到第五步才算是),新建一个层,这个层应该在文字层的上面。在该层中用椭圆工具绘制一个圆形,颜色无所谓,但要求其直径要大于刚才输入的文字高度。选中圆,按F8把它转换成一个图形类图符,不转换也可以,只不过在圆渐变运动时,要选择形体渐变,而不是运动渐变,因为不转换的话,不支持运动渐变。不论是用图符还是用形体,效果都一样。具体如图2-4所示:
|

|
 |
|
图2-4
|
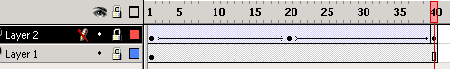
图2-5
|
|
4.在这层第20帧按下F6键新建一个关键帧,再在第40帧按下F6键。现在这两帧都和第1帧具有相同的内容。我们打算让圆先从左向右移动到文字右端,再移回文字左端。所以在第20帧,我们用键盘上的方向右键把圆从左端移到文字右端。
 移动时可以按下Shift键,这样移动起来会快一些。用键盘而不用鼠标移动的好处是移动后无需进行水平对齐。 移动时可以按下Shift键,这样移动起来会快一些。用键盘而不用鼠标移动的好处是移动后无需进行水平对齐。
5.
在圆所在层点鼠标右键,在弹出的菜单中选择Mask,也就是把这一层变为遮罩层,而下面的文字层也自动变成为被遮罩层。我们注意到文字只在第1帧里有内容,为了在整个动画过程中文字都能显示出来,我们在文字层的第40帧按F5键,这样该层所有帧的内容将和第1帧相同。
图层的设置如图2-5。
按ENTER键预览一下效果看看,或者在菜单FILE里选择Export movie...输出动画。
 上面的这个动画实际上就是这两节中我们所学的形体渐变动画的一个综合运用,在变形的过程中还有位置和颜色的变化。把形体渐变动画作用于文字,就是说把变形的动画扩展到文字、几何图形的变化,例如可以把圆形变成三角形,再变成正方形等,大家可以发挥自己的想象力,多动手练一练,一定会慢慢熟练起来,并创作出很好的作品的。 上面的这个动画实际上就是这两节中我们所学的形体渐变动画的一个综合运用,在变形的过程中还有位置和颜色的变化。把形体渐变动画作用于文字,就是说把变形的动画扩展到文字、几何图形的变化,例如可以把圆形变成三角形,再变成正方形等,大家可以发挥自己的想象力,多动手练一练,一定会慢慢熟练起来,并创作出很好的作品的。
|
|
|
|
|

